ENHANCING USER EXPERIENCE WITH DYNAMIC FORMS IN SALESFORCE FLOWS
- D.Khare

- Aug 19, 2023
- 5 min read
Updated: Oct 17, 2023

Dynamic Forms in Salesforce Flows provide a powerful way to enhance the user experience and create more flexible and user-friendly interfaces. With dynamic forms, Salesforce administrators can build dynamic, responsive, and personalized forms that adapt to users' needs and display relevant fields based on their inputs or conditions. In this blog post, we will explore the benefits of dynamic forms and discuss how administrators can leverage this feature to create a seamless user experience within Salesforce flows. These forms adapt to user input and conditions, providing a personalized and efficient user experience.
Here's an overview of dynamic forms in Salesforce flows:
What are Dynamic Forms?
Dynamic forms enable administrators to build interactive and user-friendly interfaces within flows. Unlike traditional static forms, dynamic forms can display or hide fields based on conditions, making them highly adaptable and personalized. With Dynamic Forms, you can migrate the fields and sections from your page layout as individual components into the Lightning App Builder.
Benefits of Dynamic Forms:
Improved User Experience: Dynamic forms enhance usability by displaying only relevant fields to users, reducing clutter, and improving navigation.
Streamlined Data Entry: Conditional visibility allows users to focus on necessary fields, speeding up the data entry process.
Personalization: Dynamic forms can show different fields or sections based on user profiles, roles, or previous input, providing a customized experience.
Error Prevention: By dynamically validating input and showing real-time error messages, dynamic forms help prevent data entry errors.
Let me show you one example of dynamic forms. I will be changing the standard account detail page to an active page.


>
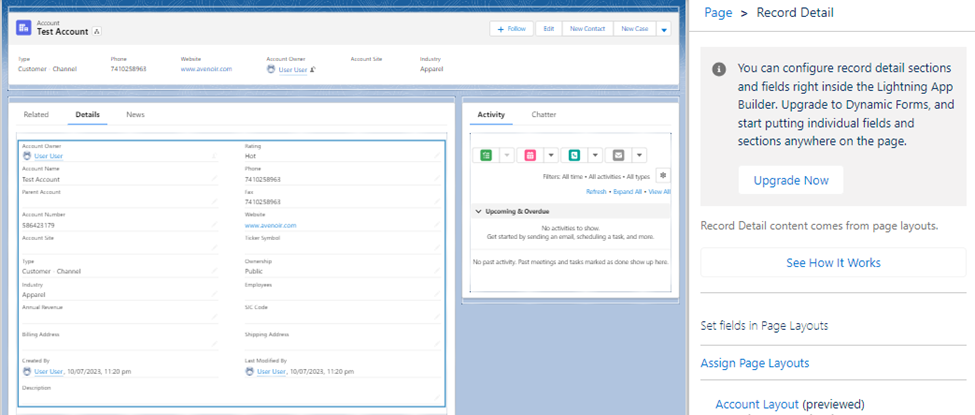
Figure 1: Standard account detail page Figure 2: Account detail page with dynamic form
You must click on Setting Icon>Edit Page>Select the Detail Page in the app builder. Once switched, you will see a similar option in the image below, “Upgrade Now”. Click on it. Click Next. Choose the layout you want to upgrade and Finish. You will see the detail page has been updated, where you can move or delete each field as required and make it Read-Only or Required. To understand the dynamic forms better, you can go through these documents.


Building Dynamic Forms in Salesforce Flows
Dynamic forms in Salesforce Flow allow you to create interactive and customizable screens that adapt based on user input. With dynamic forms, you can display or hide fields, sections, and components dynamically, providing a more personalized and streamlined experience for users.

Drag-and-Drop Interface: Salesforce provides a visual editor that allows administrators to build dynamic forms by adding fields and configuring properties easily.
Conditional Visibility: Administrators can define conditions that determine when a field should be displayed or hidden based on user input, record values, or other criteria.
Field Dependencies: Dynamic forms support cascading picklists and field dependencies, enabling dynamic visibility based on the selection of other fields.
Field-Level Security: Dynamic forms respect field-level security settings, ensuring that users can only interact with the fields to which they have appropriate access.
Use Cases for Dynamic Forms
Dynamic forms in Salesforce Flow provide a personalized and streamlined user experience by adapting fields and sections based on user input. They improve data capture accuracy, reduce user confusion, and enhance overall efficiency. Dynamic forms allow for tailored interactions, reducing unnecessary fields and providing a more focused and intuitive flow for users.
Guided Data Entry: Dynamically show or hide fields based on user responses, guiding users through the data entry process.
Progressive Profiling: Collect information gradually by displaying additional fields or sections based on previous input or user preferences.
Contextual Workflows: Customize forms based on the user's role or the specific stage of a business process, providing relevant fields and options.
Device and Screen Adaptability: Design forms that respond to different screen sizes and devices, optimizing the user experience across desktop and mobile platforms.
Why Flow with Dynamic Forms?
Traditional flows follow a predefined path, displaying all fields and components in a linear manner, regardless of user input. Users are presented with a fixed set of fields and sections throughout the flow, which may include irrelevant or unnecessary information.
On the other hand, flows with dynamic forms leverage conditional visibility and variable assignments to adapt the display of fields and sections based on user input. Dynamic forms provide a more personalized experience by only showing relevant fields, hiding or displaying components dynamically, and customizing the flow based on user interactions. This results in a more streamlined and focused user experience, reducing user confusion and improving efficiency.
Example of Flow with Dynamic form
Here's how you can create dynamic forms in Salesforce Flow. Let’s see with an example how dynamic forms are utilized in flow.
Scenario: You want to create a dynamic form to capture brief information about a new employee by providing them with their Employee ID.

1. Create a screen flow named “Dynamic Form Demo”.
2. Create a new resource named “ShowEmployeeInfo” of Data Type Record and Object Contact.

3. Add a screen element to flow named “Fetch Employee Information”. Switch to Fields and add Full Name, Account ID, Department, Email, and Mobile Phone. Configure the footer which should Hide Pause and Previous buttons. Change the Next or Finish button name to Submit.

4. Add a screen element to flow named “Employee Info”. Add display text named “displayInfo” with this value:
Employee Name: {!ShowEmployeeInfo.FirstName}{!ShowEmployeeInfo.LastName}
Employee Account: {!ShowEmployeeInfo.AccountId}
Employee Department: {!ShowEmployeeInfo.Department}
Employee Email: {!ShowEmployeeInfo.Email}
Employee Number: {!ShowEmployeeInfo.MobilePhone}
Configure the footer which should Hide the Pause button. Change the Next or Finish button name to Create my employee Id.

5. Add Create Records element named “Create Employee Records”. Choose a resource created in 2 step

6. Add a screen element to flow named “Show Employee Id”. Add display text named “EmployeeId” with this value: Your employee ID is: {!ShowEmployeeInfo.Id}. Configure the footer which should Hide Pause and Previous buttons. Change the Next or Finish button name to Done.

Best Practices for Dynamic Forms
Plan and Prototype: Clearly define the form requirements and design the dynamic behavior before building the form.
Test and Validate: Thoroughly test the dynamic form in various scenarios to ensure correct field visibility and error handling.
Optimize Performance: Consider performance implications and optimize the form's loading time by minimizing unnecessary dependencies and automation.
Gather User Feedback: Continuously seek feedback from users to identify areas for improvement and iterate on the dynamic form design.
Conclusion
Dynamic forms in Salesforce flows empower administrators to create highly personalized and intuitive user experiences within their Salesforce organization. By leveraging the capabilities of dynamic forms, admins can streamline data entry, reduce errors, and improve user satisfaction. This blog post aimed to provide insights and practical guidance on how to enhance the user experience with dynamic forms, enabling administrators to unlock the full potential of Salesforce flows.
If you'd like to see the code and resources used in this project, you can access the repository on GitHub.To access the AVENOIRBLOGS repository, click here. Feel free to explore the code and use it as a reference for your own projects.
Thank you! You can leave a comment to help me understand how the blog helped you. If you need further assistance, please contact us. You can click "Reach Us" on the website and share the issue with me.
References
https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_migrate.htm&type=5
https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_req_fields.htm&type=5
https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_considerations.htm&type=5
https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_limitations.htm&type=5
https://help.salesforce.com/s/articleView?id=sf.dynamic_forms_known_issues.htm&type=5
Blog Credit:
D. Khare
Salesforce Developer
Avenoir Technologies Pvt. Ltd.
Reach us: team@avenoir.ai





Comments